テーマ ルール 🎨 デザイン+
1.07
目次
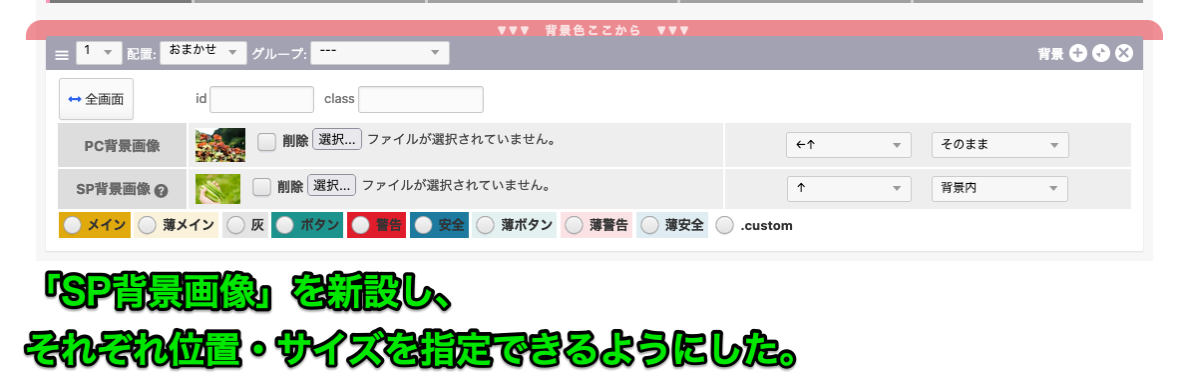
🎨 背景ユニットのアップデート。スマホ版で画像を別に。
後方互換はあるというか、純粋な追加なので
アップデートに気をつける必要は無いのではないかな。
ただ
グローバル変数で、
custom_bgImg-SmartPhone.html
みたいな判定してファイルをインクルードしているので、これはキャッシュによっては問題になる。
常にキャッシュを分けないと、背景画像がおかしくなる。
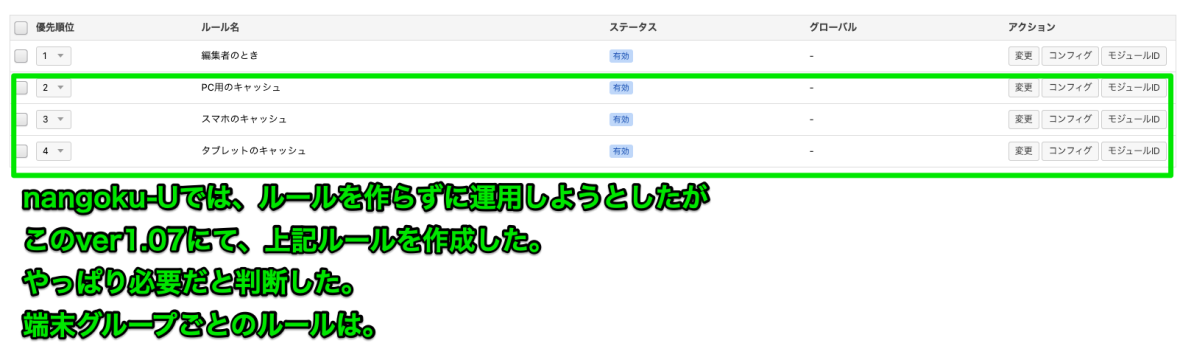
nangoku-Uを使う場合にはルールで、キャッシュは分けておこう。引き続き。
※下記ルールの無いサイトには、ルールを追加する
%{UA_GROUP} は
v3.0系〜のテンプレートキャッシュに有効なインクルードではない。
だからnangokuを使う場合は、テンプレートキャッシュはOFFにする必要がある。
template_cache: off
にしておく。
https://developer.a-blogcms.jp/document/cache/template-cache.html
CMS-6462 インクルード文で使えるグローバル変数を追加できるHook(addGlobalVarsInIncludePath)を追加
https://developer.a-blogcms.jp/blog/changelog/v301-template.html
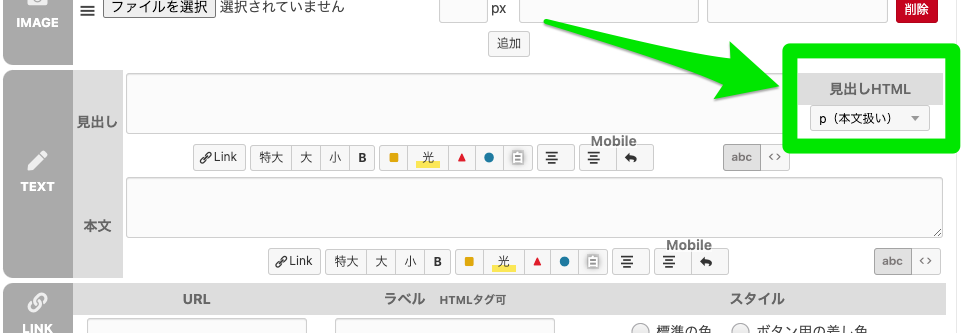
🎨 アクセント段落の「見出し」をマークアップ可能に。

これで下図のようなレイアウトが可能になった。
「見出し」をh2に指定しつつ、画像の下に配置できる。

アクセント段落のタイトル、「タイトル色」の不具合を修正。
アクセント段落のタイトル、不具合を修正。
今までは「タイトル色」が反映されなかった。
スマホ版のMENU色を修正
nangoku-Uで設定したメインカラーが反映されるようにした。