テーマ モジュールID 🔔 アップデート注意 🎨 デザイン+ ⚙️ 機能+
1.11
目次
🔔 テーマ「UTSUWA」Ver.2.1.6を適用
utsuwaMinを変更したので、テーマの差し替えディレクトリが1つ多い。
utsuwaMinも差し替えしましょう。
なお、このnangoku-U2.11より前は、「UTSUWA」Ver.2.0.6でした。
ナビゲーションや、バナー類を除いたモジュールIDのyamlファイル
モジュールIDのアップデートをお手軽に済ます場合は、上記にて。
実質、「UTSUWA」Ver.2.1.6用のモジュールID、インポート用yamlです。
上記は、ナビゲーションなどサイト固有の情報を上書きすることはないです。
※nangoku固有のモジュールIDは含まない
手動でモジュールIDを選ぶ場合は、
モジュールIDは、名前が「NUから始まるnangoku-U固有のもの」を除いてエクスポートしてください。
ただし、ナビゲーションまでエクスポートすると上書きされてしまうので、
名前から推定し、上書きしたくないものはそのままにしておいてください。
不安なら開発環境で実施した方が安全です。
上図のとおり
bidやcidが合わない場合はあるが、使いたいモジュールが動けばOKだし
おかしいモジュールのIDを合わせれば動くようになる。
🎨 メインビジュアルを複数枚、PC/スマホで切り替え可能に
メインビジュアルをUTSUWA準拠にした。
- アニメーションの選択(スライドかフェードか)
- スマートフォンとPCで別々の画像を設定する
- 整列等の設定
- 表示時間や、切り替わる時間の設定
など、細かく設定できるようになった。
🔔 メインビジュアルの見た目が変わるかも

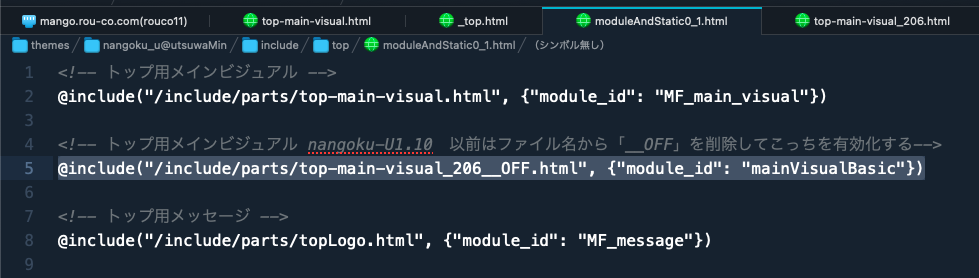
nangoku-Uのデフォルトのメインビジュアルを維持したい時は、
/include/top/moduleAndStatic0_1.html
にて、<!-- トップ用メインビジュアル -->のインクルード先を
/include/parts/top-main-visual_206.html
へと切り替えてください。
それでもなお、スタイルシートの変更等によって少し表示がおかしくなると思われます。(写真が大きめに表示されてしまう可能性あり)
けっこうしんどいから、メインビジュアルはそのままが良い。
cssが変な感じになる。
一応、下記である程度は整う。
(min-width: 600px) {
.main-visual-bg.-showPc {
background-repeat: no-repeat;
background-position-x: center;
}
}
.main-visual-box {
text-align: center;
background: none;
}
@media (max-width: 599px){
.main-visual-bg.-showSp{
background-size: contain;
}
}⚙️ よくある質問を追加
テーマ「UTSUWA」Ver.2.1.6を読み込んだので「よくある質問」が使えるようになった。
ただし、a-blog cms3.0.x系でも動かせるように、
ACMS_POST_2GET_Ajax(Ver. 3.1.17以降)ではなくて
ACMS_POST_2GETを使っている。
ここは書き換えた。
⚙️ スルスルバナーを刷新・追加
TOPページの1パーツとして導入されたもの。
同じく「UTSUWA」Ver.2.1.6による。
memo:今回のようにUTSUWAをアップデートするとき
今回のようにUTSUWAをアップデートするときは下記
ドキュメント「UTSUWAのインストール方法 a-blog cms」